1 环境基础
环境基础 Linux服务器并安装Nginx.
linux虚拟机安装步骤Linux红帽(RedHat8) RHEL8.0系统安装教程详解
nginx安装步骤Linux安装Nginx详细教程
2 前端部署
在gitee中将若依(前后端分离版)项目pull下来,并在项目中跑起来
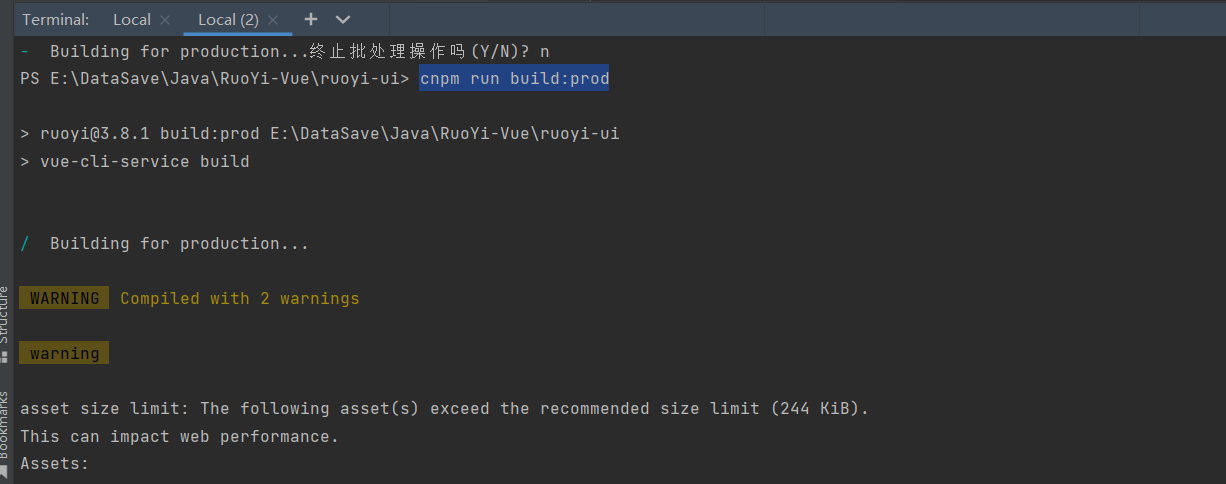
对前端进行打包

vue打包命令,因为我使用了淘宝镜像所以使用的是cnpm
npm run build:prod
打包后的文件名为:dist,再将dist进行打压缩包上传至服务器

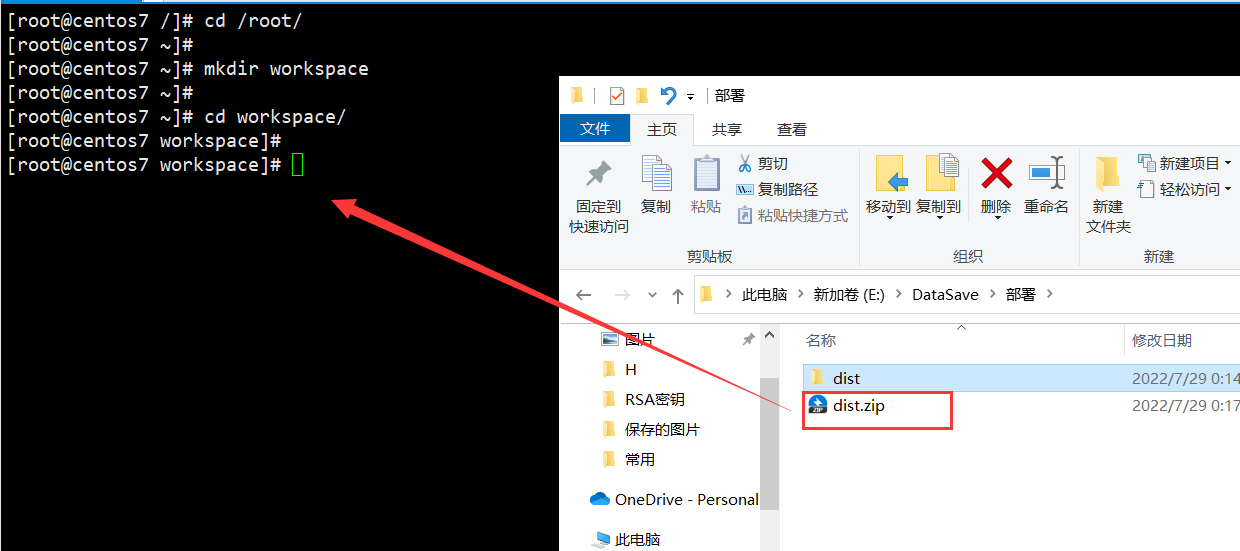
在linux服务器root目录中新建 workspace 文件夹,将前端压缩包上传至此

执行以下命令,用于安装 解压zip命令(有命令时可不执行安装)
yum -y install unzip zip
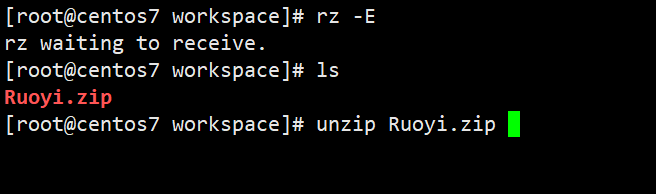
使用 unzip 对前端压缩包进行解压

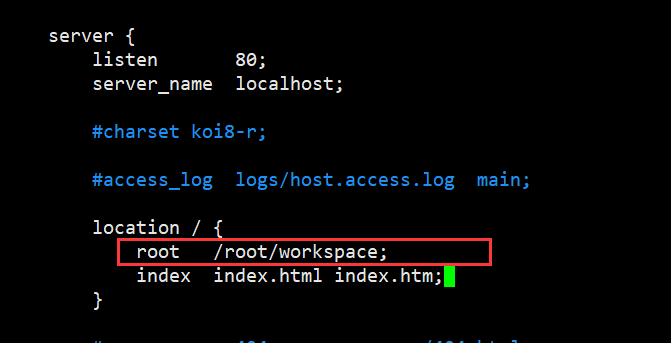
进入nginx conf目录

执行以下命令,用于按照编辑文本vim命令(有命令时可不执行安装)
yum -y install vim

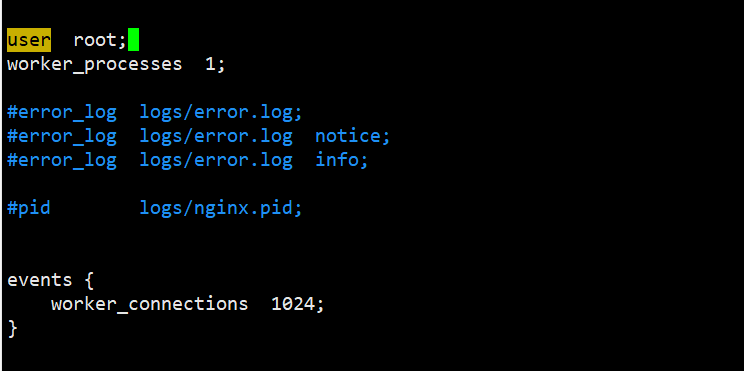
找到user按键盘 i 进入编辑,user 的值改为 root

将 location的root改为刚才前端压缩包解压的路径
root /root/workspace;

按键盘 esc ,输入 wq 保存退出
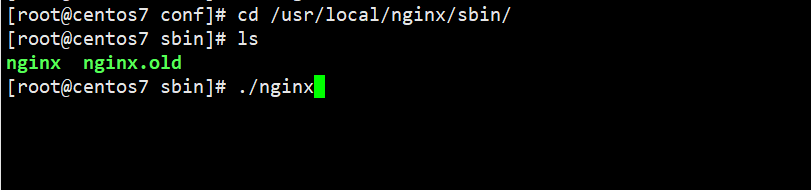
启动nginx

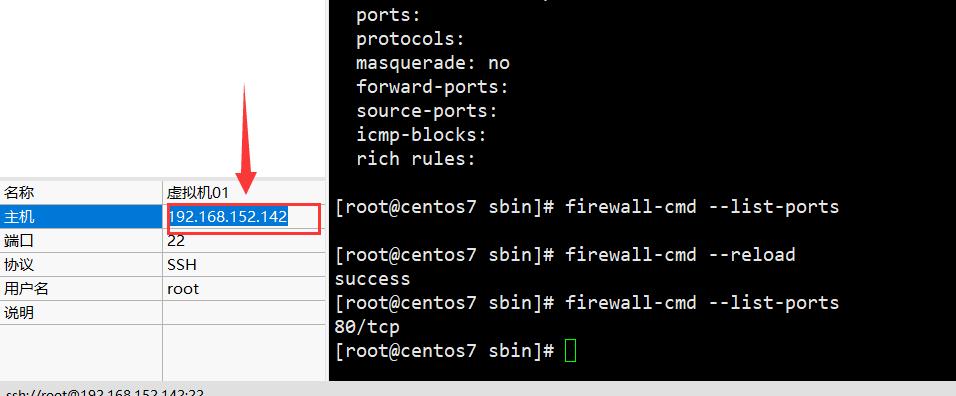
开放80端口,如果使用的是服务器记得把安全组打开
firewall-cmd --add-port=80/tcp --permanent更新防火墙规则
firewall-cmd --reload查看已经开发的端口
firewall-cmd --list-ports
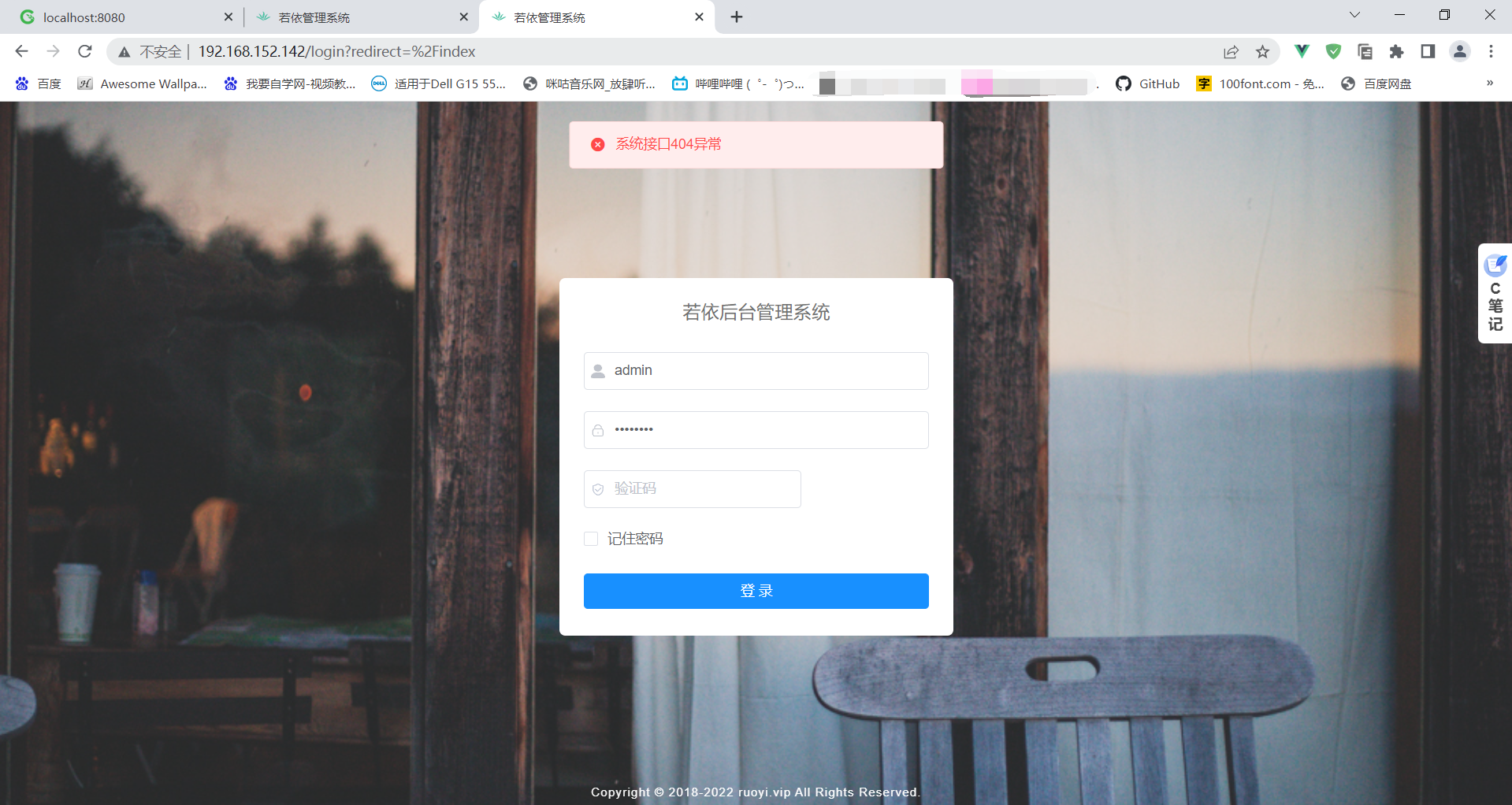
复制虚拟机IP地址在浏览器中访问

前端部署成功

3、后端部署
再准备一台或两台linux服务器,用于后端服务部署(或者使用跟前端同一台机器(后端单机))。
安装基础环境
需要安装mysqlLinux系统安装MySQL详细步骤
记得设置防火墙将3306端口打开
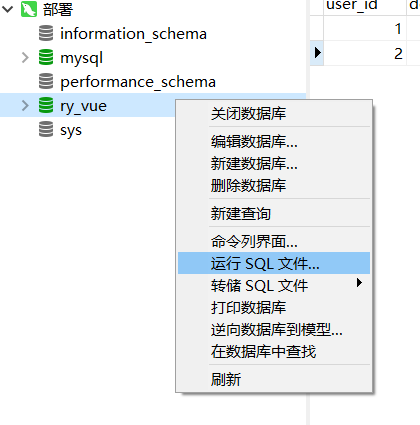
创建 ry_vue 数据库,运行若依SQL文件

linux解压安装JDK1.8Linux系统添加Java环境变量
安装RedisRedis基础
进行应用打包
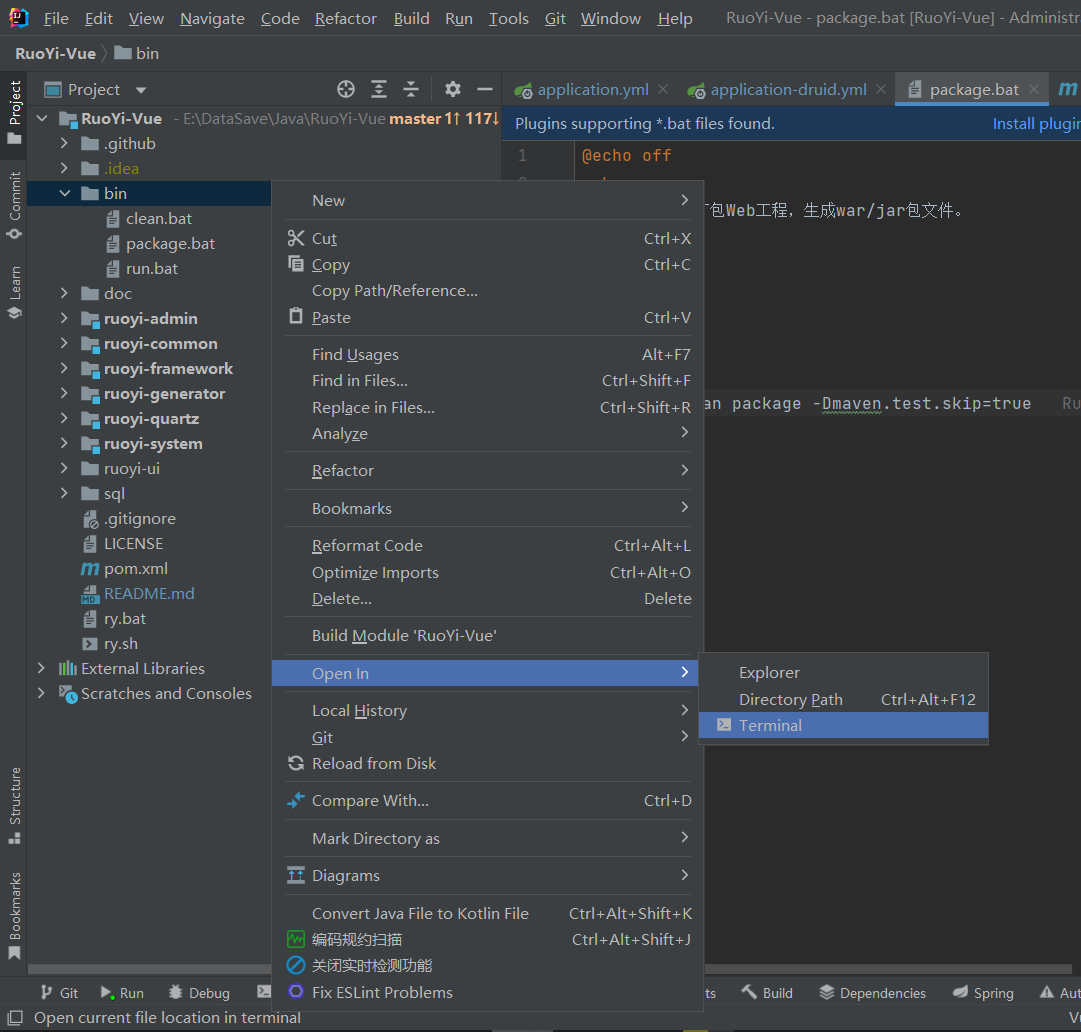
打开bin目录中打开终端,执行
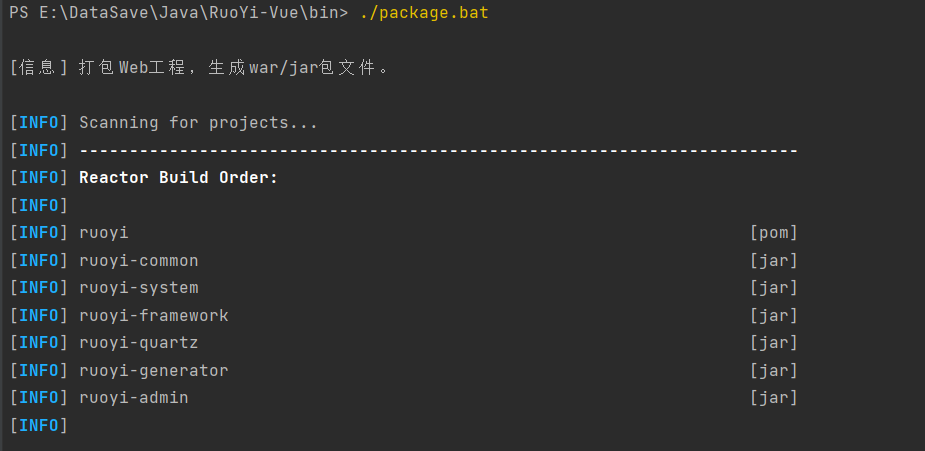
./package.bat


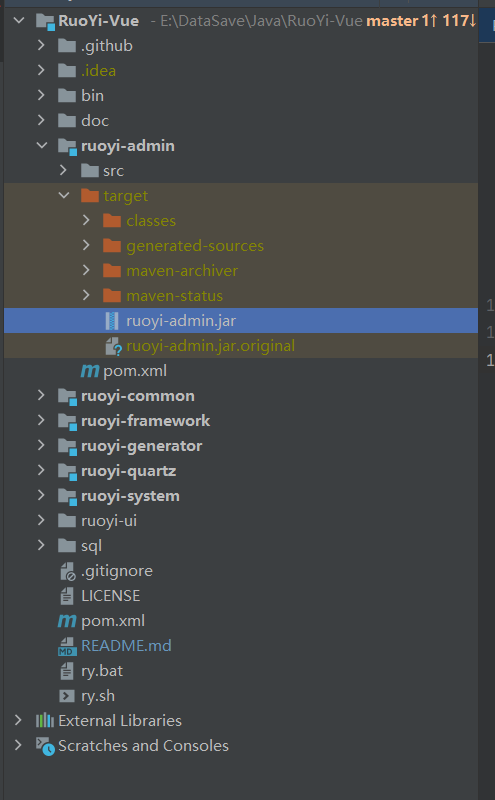
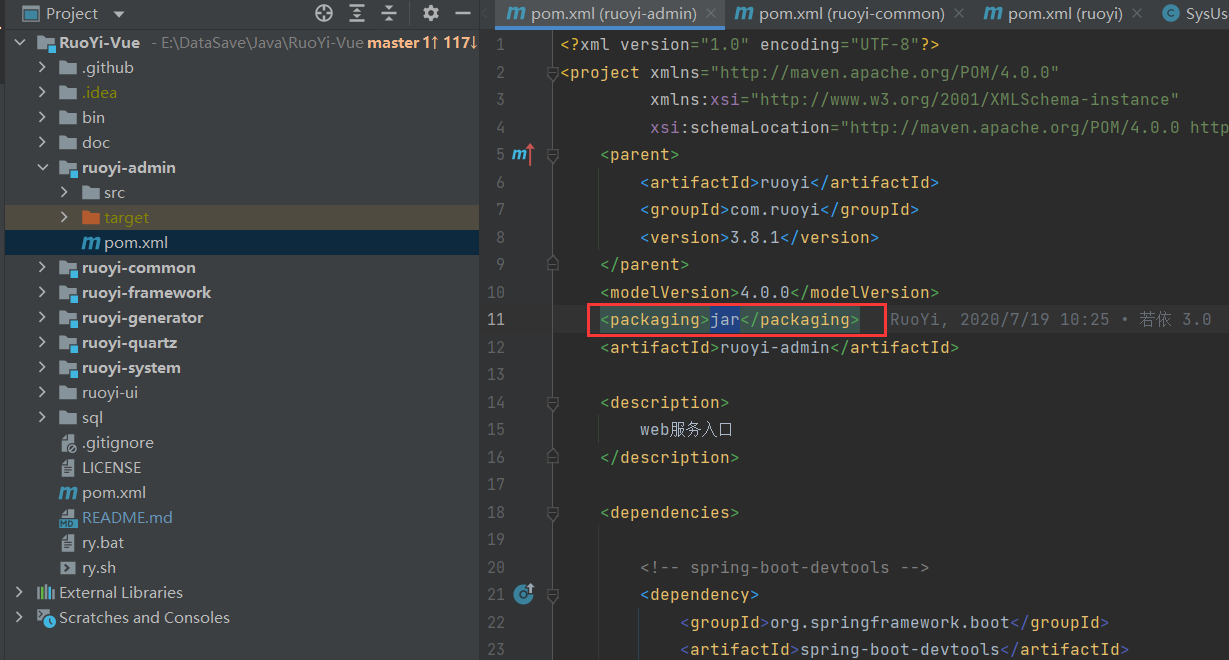
每个模块的target目录都有个jar包。

因为SpringBoot里面内嵌了Tomcat所以打包成了jar包,将pom.xml中的 改为“war”那么打包就成了war包了

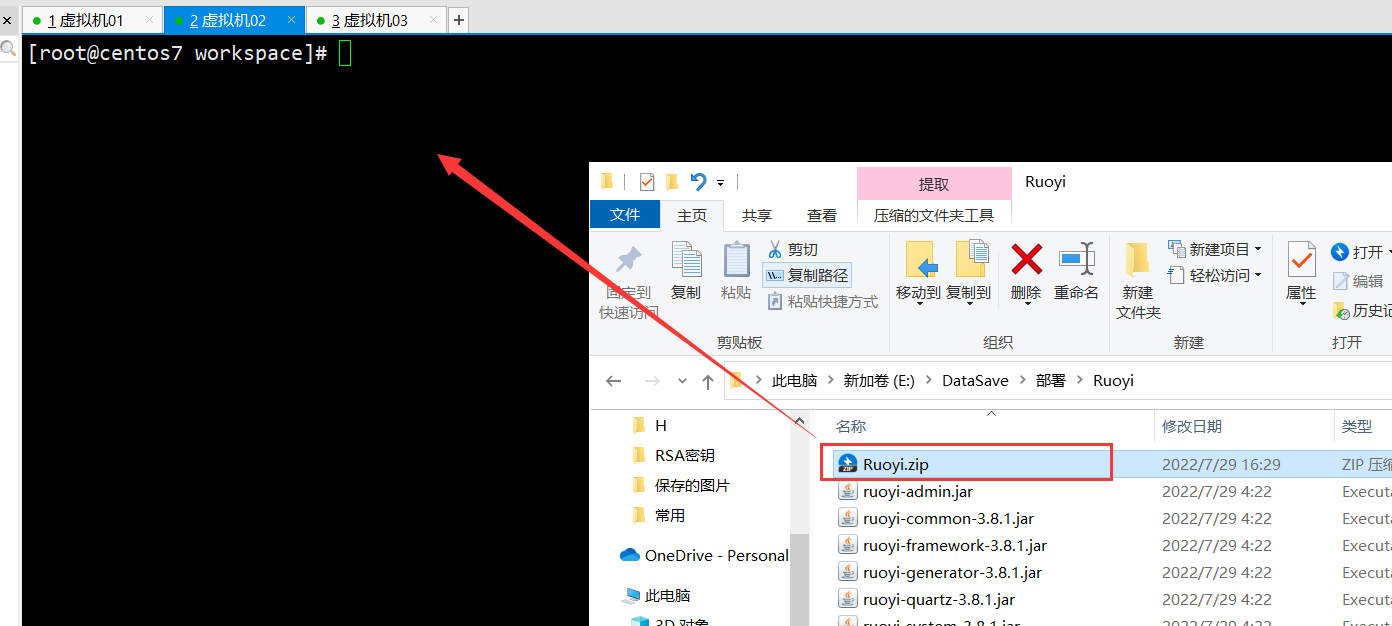
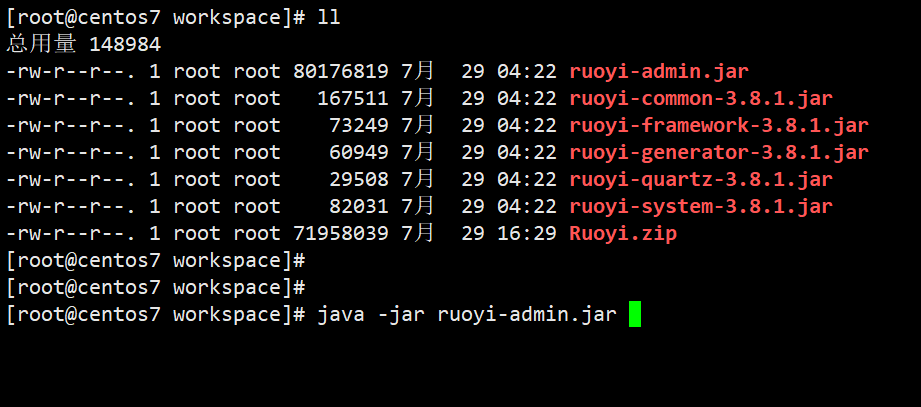
将这几个模块的jar全部进行打压缩包上传至后端服务器



对压缩包进行解压

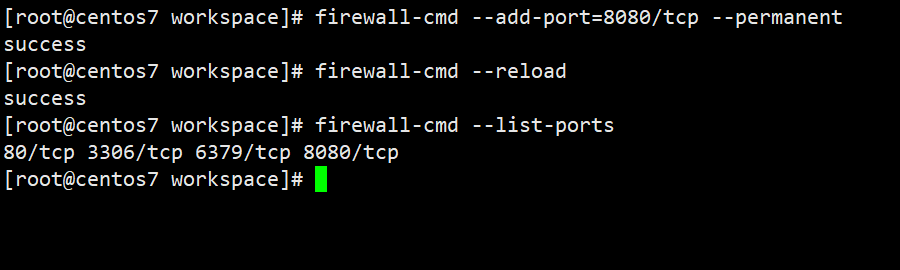
因为后端应用程序是8080端口,所以将8080端口打开

运行后端程序
java -jar [jar名称]

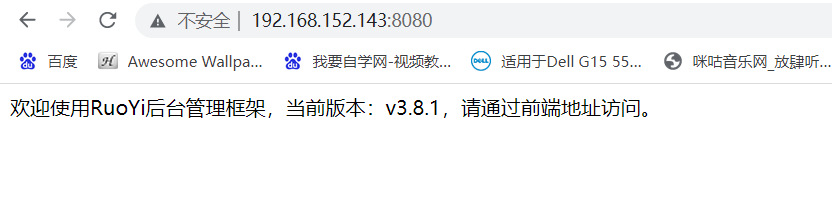
在浏览器中进行访问

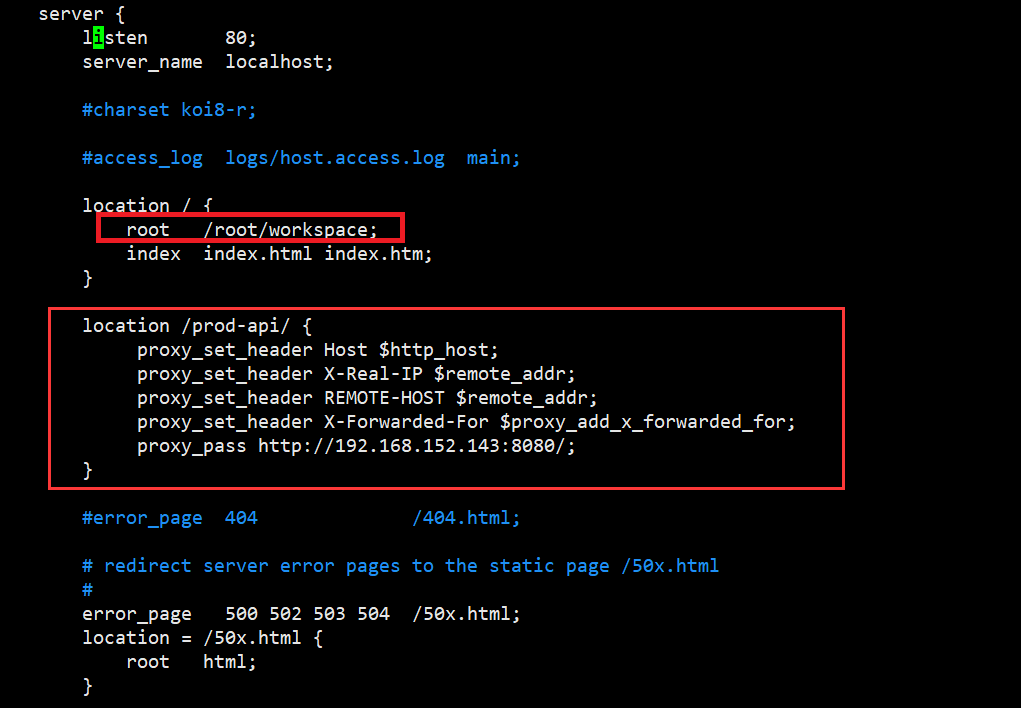
对前端服务器配置反向代理,当访问 /prod-api 时会重定向给 proxy_pass 地址

前端机器nginx服务配置
location / {
root /root/workspace;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}esc键 -> 输入wq 保存退出
因为刚才修改了Nginx配置所以对Nginx进行重新启动

打开并登录前端

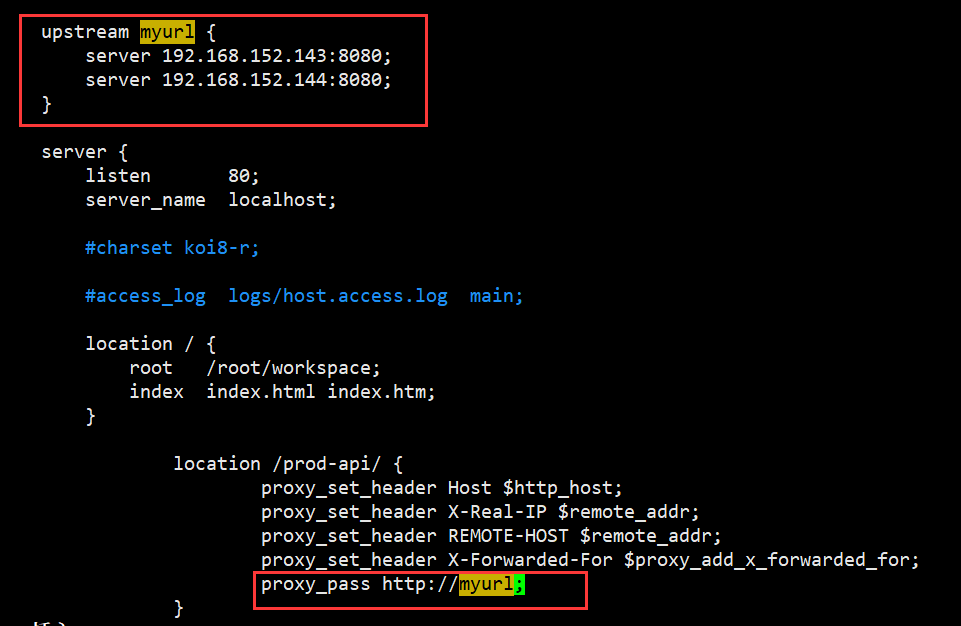
如果后端为多台机器则,每台机器执行同样的操作,然后在前端虚拟机Nginx配置中设置负载均衡,最后记得重启Nginx。

本文由一叶发布,不代表一叶立场,转载联系作者并注明出处:https://yiyeo.com/yingyong/342.html